Rich Text Editor Settings in DraftJS editor#
Warning
This chapter is for DraftJS editor.
Since Volto 16 the default editor is Slate.
A well written chapter in Plone documentation does describe how to enhance the Slate editor: How to write a Slate editor plugin
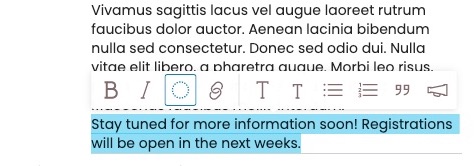
The rich text editor lets editors make text bold, italic and more. This chapter is about adding an additional button to the editor toolbar to make text lighter.
To be solved task in this part:
Enrich text editor
In this part you will:
Learn about configuration of your Volto app in general.
Topics covered:
Configuration of a Volto app
Rich text editor DraftJS


The settings in /src/config.js is the place to modify the general configuration of your Volto app. Here we add info about the additional button, what to display in the editor bar and what to do when the button is clicked.
/src/config.js
1config.settings = {
2 ...config.settings,
3 richTextEditorInlineToolbarButtons: newbuttonset,
4 ToHTMLRenderers: {
5 ...config.settings.ToHTMLRenderers,
6 inline: {
7 ...config.settings.ToHTMLRenderers.inline,
8 ...customInline,
9 },
10 },
11}
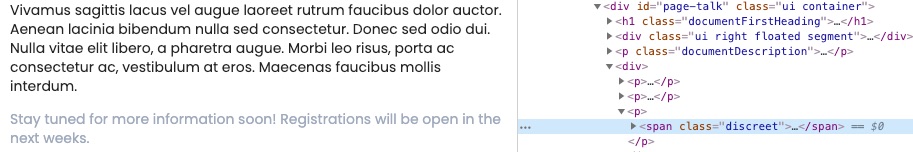
You see that two attributes of the overall settings, richTextEditorInlineToolbarButtons and ToHTMLRenderers, are overwritten. We define these attributes to show a button which lets the editor add a CSS class discreet to a selected phrase.
/src/config.js
1import createInlineStyleButton from 'draft-js-buttons/lib/utils/createInlineStyleButton';
2import Icon from '@plone/volto/components/theme/Icon/Icon';
3import radiodisabledSVG from '@plone/volto/icons/radio-disabled.svg';
4
5// Button
6const DiscreetButton = createInlineStyleButton({
7 style: 'DISCREET',
8 children: <Icon name={radiodisabledSVG} size="24px" />,
9});
10let newbuttonset = config.settings.richTextEditorInlineToolbarButtons;
11newbuttonset.splice(2, 0, DiscreetButton);
12
13// Renderer
14const customInline = {
15 DISCREET: (children, { key }) => (
16 <span key={key} className="discreet">
17 {children}
18 </span>
19 ),
20};