Through-The-Web Development#
It is possible to include JavaScript functionality without the need to know about any of the tools involved.
Note
This is not reccommended for when you need to do a complex and modular implementation.
portal_javascript & portal_css#
These two portal tools are no longer used in Plone 5. They are still present, but nothing should be included in them.
Resource Registries#
This is the new tool included in Plone 5. From here we will manage everything related to JavaScript and CSS resources.
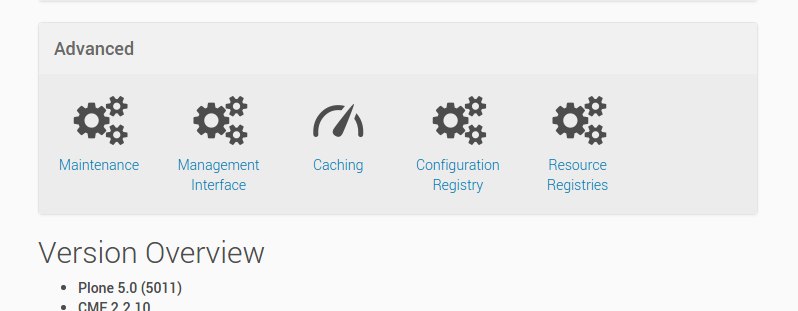
It can be found right at the bottom of Plone's Control Panel, in the Advanced section.

Add Files#
We are going to include 2 new resources, a JavaScript file, and a LESS file.
The JavaScript will look like this:
$( document ).ready(function() {
var links = $('a');
links.addClass('custom-background');
});
The LESS will look like this:
a.custom-background{
background-color: #F7E1CF;
color: black;
}
Go to the Overrides tab
Click the Add file button
Name the new file
++plone++static/custom-links.jsPaste the contents of the JavaScript section into the textarea
Click Save
Click the Add file button again
Name the new file
++plone++static/custom-links.lessPaste the contents of the CSS section into the textarea
Click Save
Create The Resource#
Go to the Registry tab
Click the Add resource button
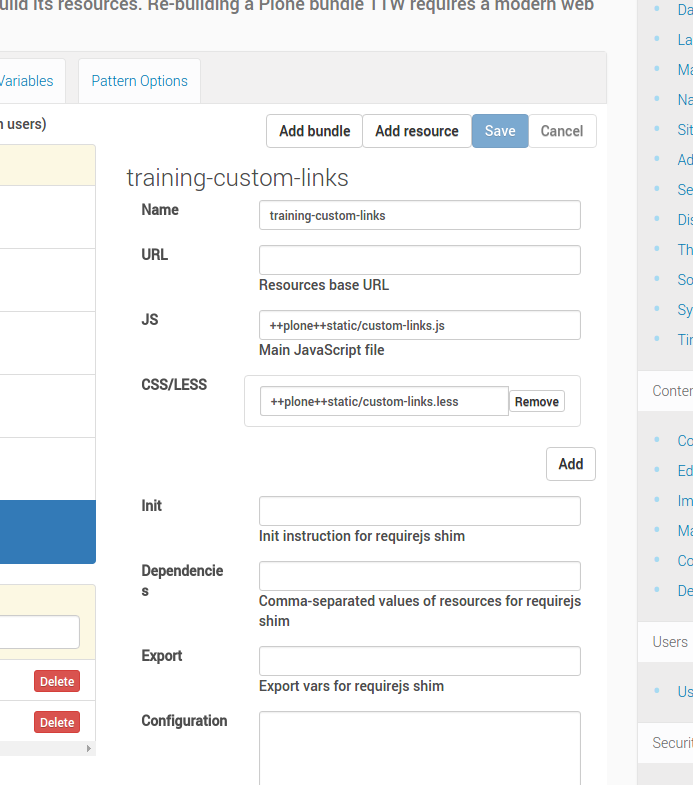
Name it
training-custom-linksUnder
JSenter++plone++static/custom-links.jsFor the CSS/LESS section, click Add
Enter
++plone++static/custom-links.less
It should look something like this:

Click Save
Create The Bundle And Wire Everything Up#
Go to the Registry tab
Click the Add bundle button
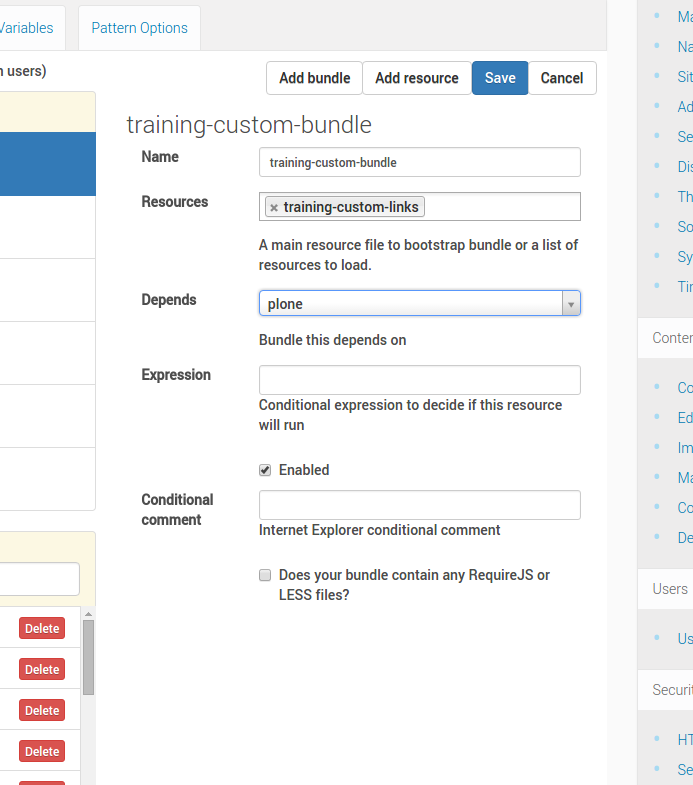
Name it
training-custom-bundleUnder Resources enter
training-custom-linksFor the Depends section, we'll use
ploneMake sure Enabled is checked
It should look something like this:

Click Save
Build The Bundle#
To include changes, you need to build your bundle. For doing this, you need to click the Build under the bundle you want to build.