The Features of Plone#
Starting and Stopping Plone#
We control Plone with a makefile:
$ make start
You can stop it by pressing ctrl + c.
On a decent laptop it should take under 10 seconds untill you see the output Ready to handle requests
A standard installation listens on port 8080, so lets have a look at http://localhost:8080

As you can see, there is no Plone site yet!
Creating a Plone Site#
We now have a running Zope with a database but no content. But luckily there is a button to create a Plone site.
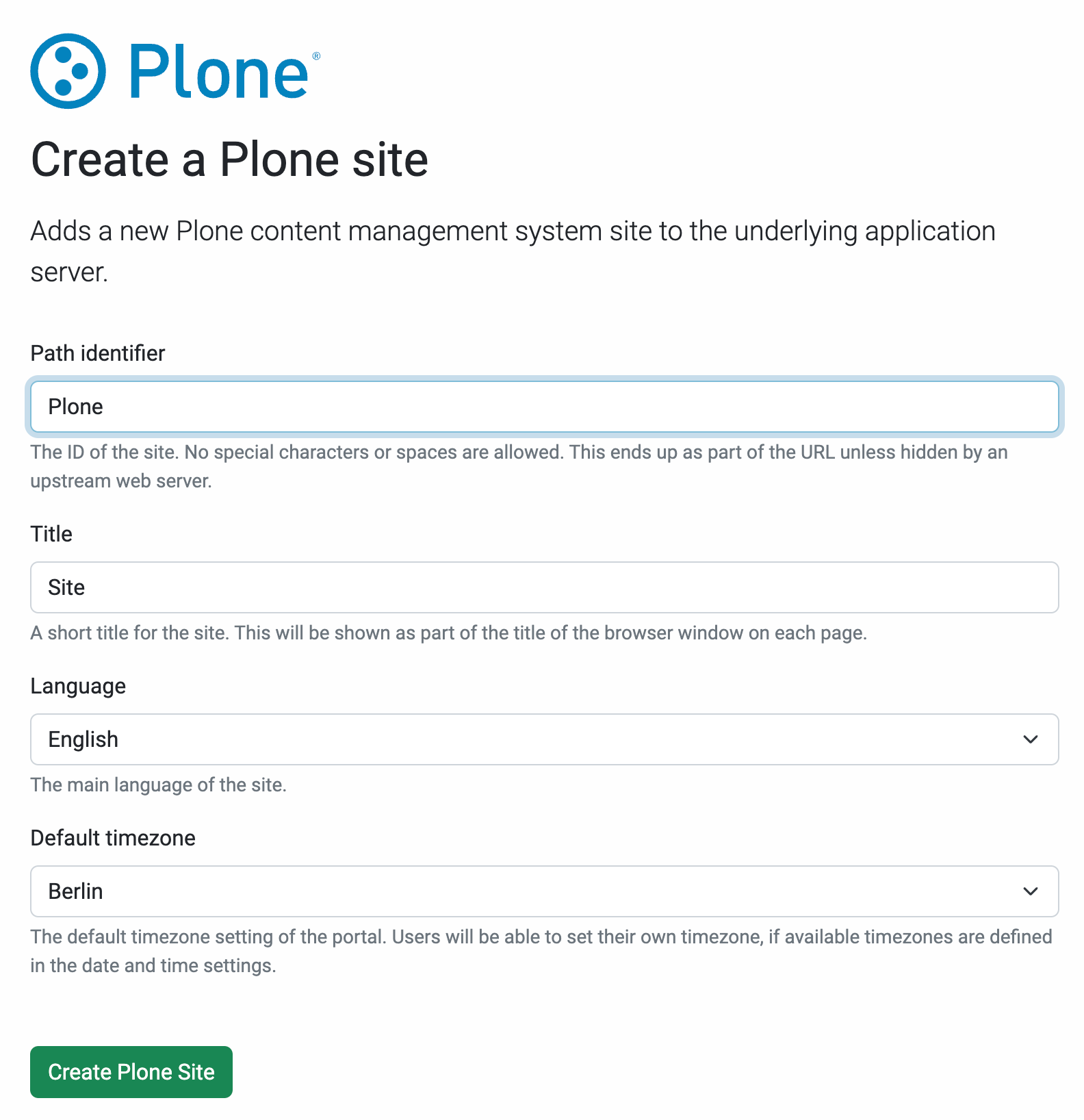
Click on the link Create a new Plone site.
If the site asks you to login, use login admin and password secret (they are taken from the file instance.yaml).

You will be automatically redirected to the new site.
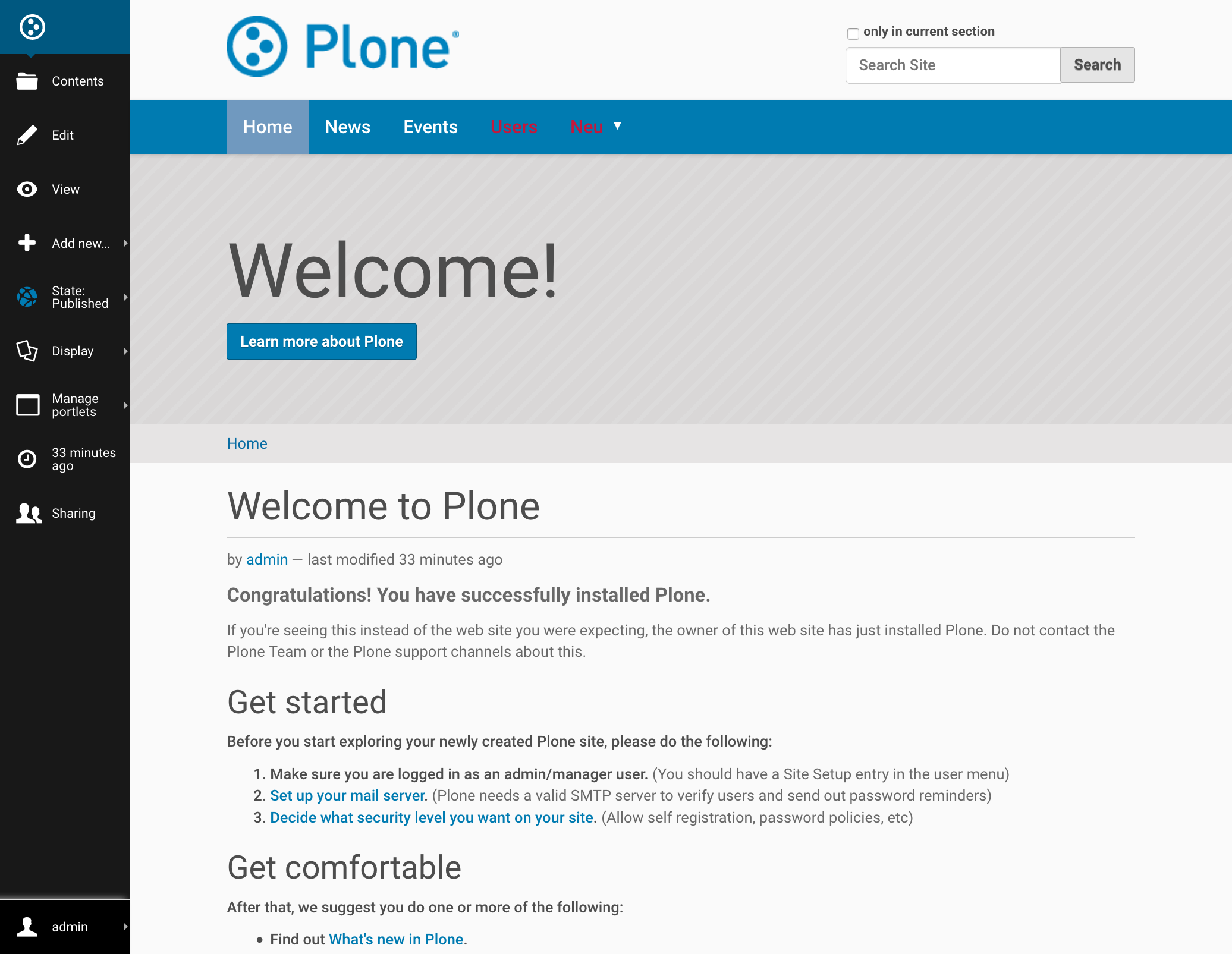
This is how the frontpage should look like:

Note
Plone has many message boxes. They contain important information. Read them and make sure you understand them!
Starting and Stopping the frontend#
To start the frontend that will use your new plone site go to the folder frontend and enter:
$ yarn start
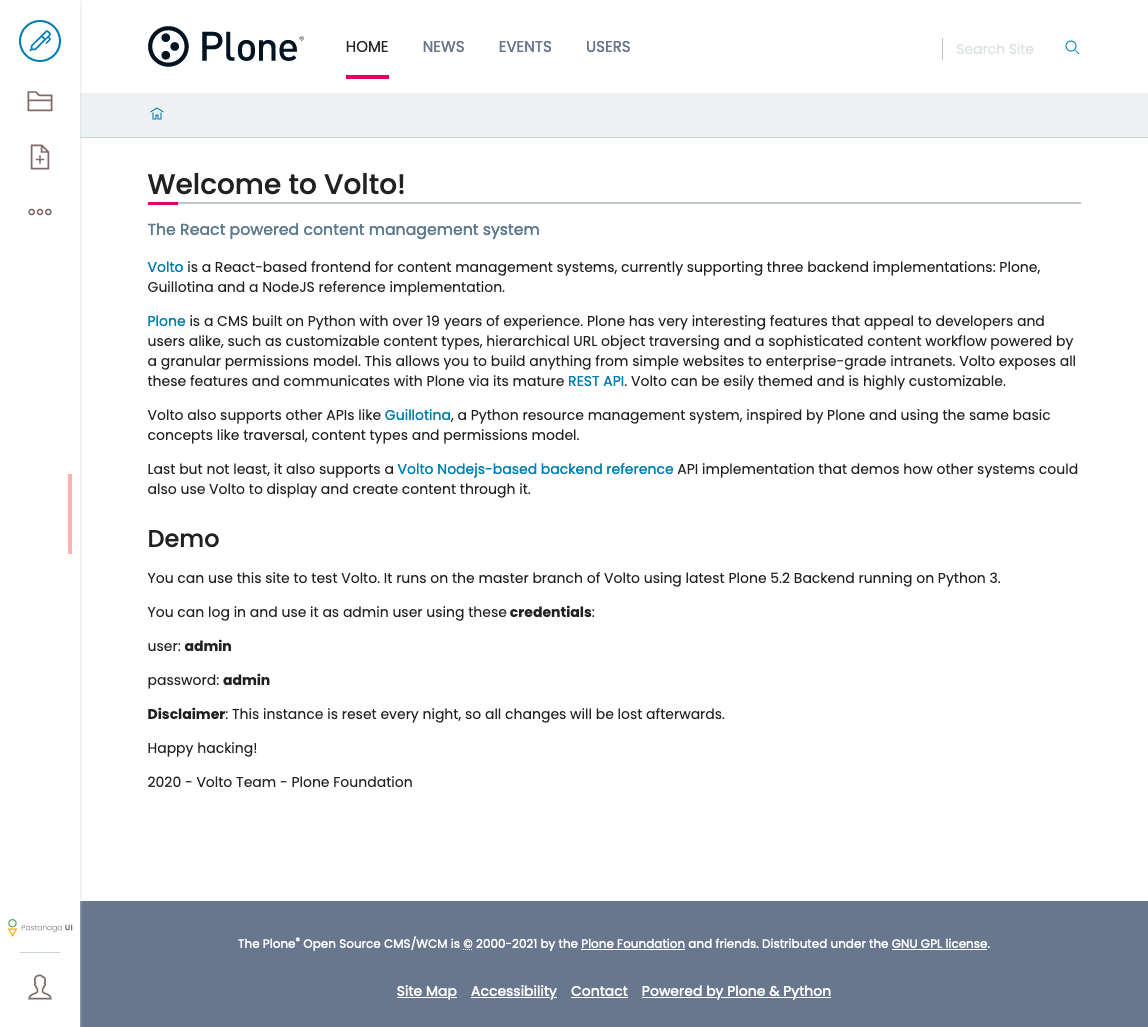
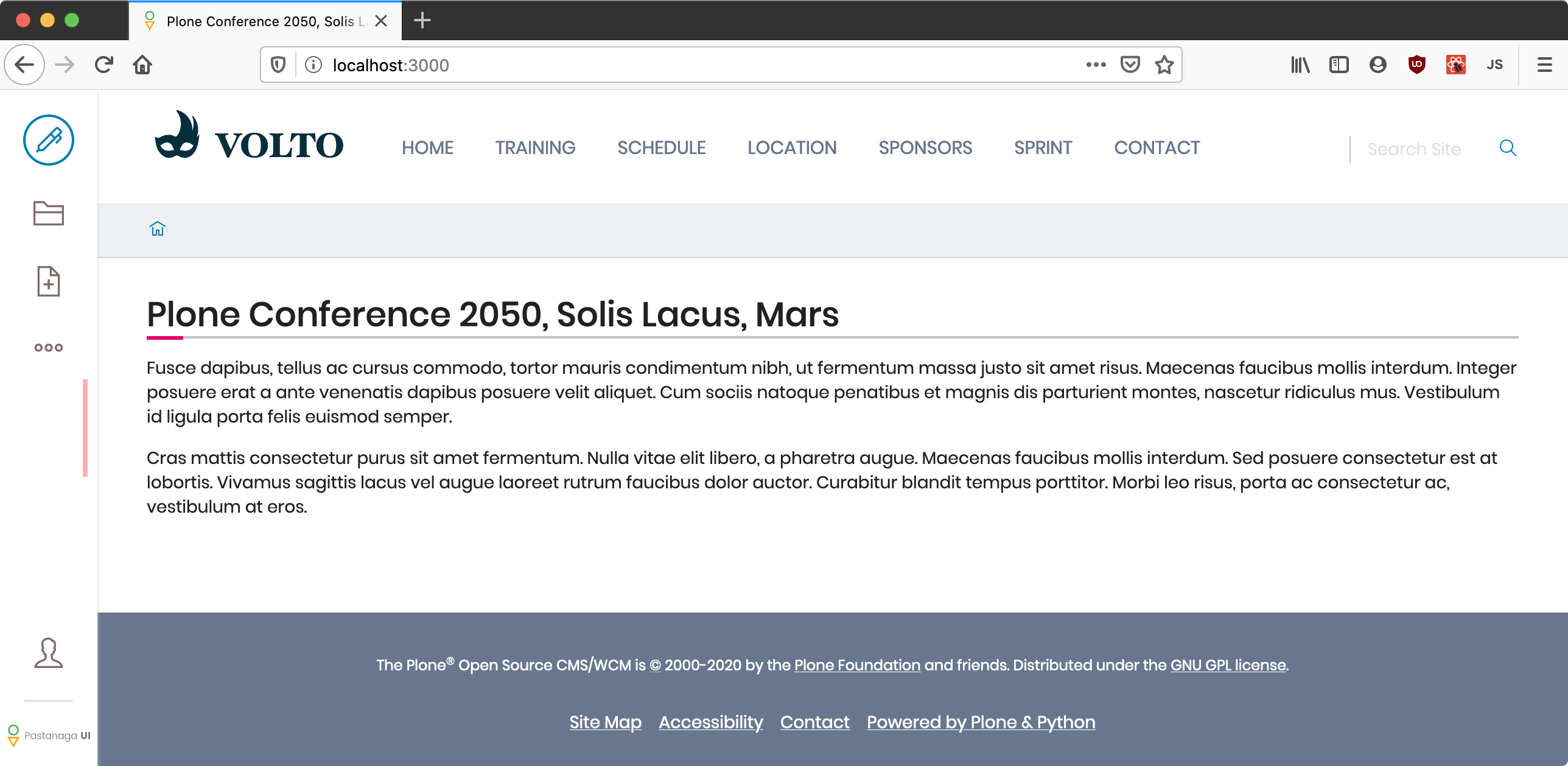
If you open http://localhost:3000 you will see the front page of the Plone site in Volto.

You can stop the frontend anytime using ctrl + c.
While developing it is not necessary to restart the frontend unless you are adding a new file.
Exercises#
Exercise 1#
Open the file backend/instance/etc/zope.ini in your favorite editor.
Now let's say you want Plone to listen on port 9080 instead of the default 8080.
How could you do this?
Exercise 2#
Knowing that venv/bin/zconsole debug instance/etc/zope.conf basically offers you a Python prompt, how would you start to explore Plone?
Exercise 3#
The app object you encountered in the previous exercise can be seen as the root of Plone. Once again using Python, can you find your newly created Plone site?
Exercise 4#
Change the port of the frontend to 1234
Walkthrough of the UI#
Let's see what is there...
header:
logo: with a link to the front page
searchbox: search (with live-search)
navigation: The global navigation
portal-footer: portlets for the footer, site actions, and colophon
toolbar: a vertical bar on the left side of the browser window with editing options for the content
On the edit bar, we find options affecting the current context...
edit
folder contents
add
There is a menu with three dots that holds additional options:
state
view
history
sharing
At the bottom of the toolbar is a silhouette-icon that holds a menu with the following links:
logout
profile
preferences
site-setup
Some edit bar options only show when appropriate; for example, folder contents and add are only shown for Folders.
Users#
Let's create our first users within Plone. So far we used the admin user (admin:admin) configured in the buildout. This user is often called "Zope root" and is not managed in Plone but only by Zope. Therefore the user is missing some features like email and full name and won't be able to use some of Plone's features. But the user has all possible permissions. As with the root user of a server, it's bad practice to make unnecessary use of Zope root. Use it to create Plone sites and their initial users, but not much else.
You can also add Zope users via the terminal by entering:
$ ./bin/instance adduser <someusername> <supersecretpassword>
That way you can access databases you get from customers where you have no Plone user.
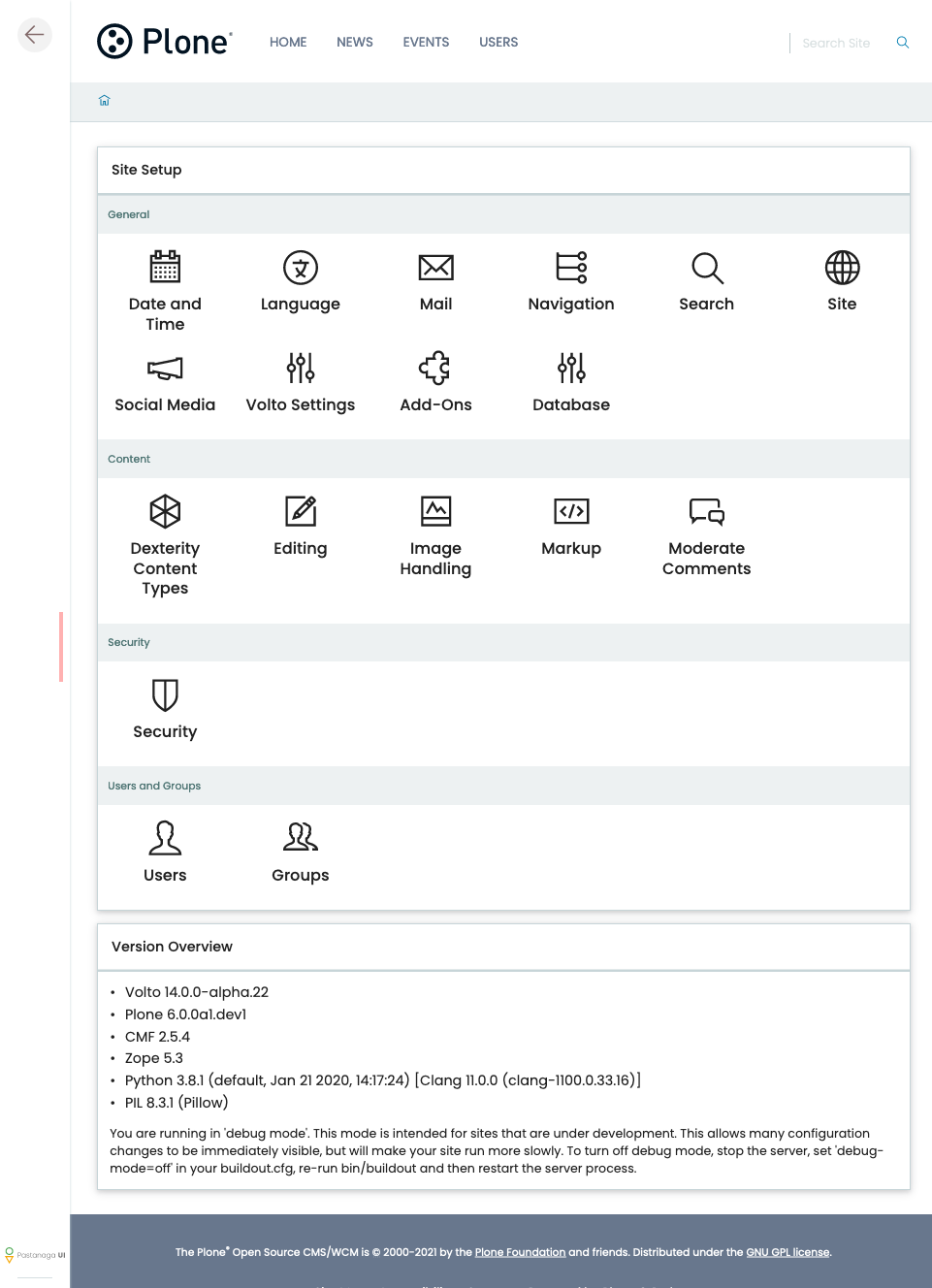
To add a new user in Plone, click on the user icon at the bottom of the left vertical bar and then on Site setup. This is Plone's control panel. You can also access it by browsing to http://localhost:8080/Plone/@@overview-controlpanel

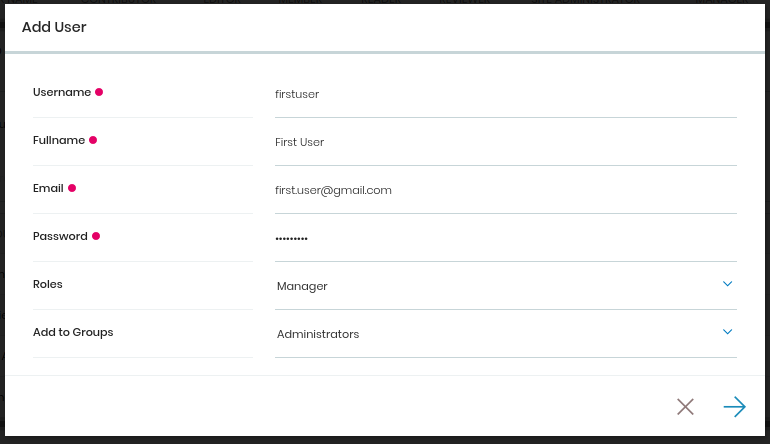
Click on Users and Groups and add a user. If we had configured a mail server, Plone could send you a mail with a link to a form where you can choose a password. (Or, if you have Products.PrintingMailHost in your buildout, you can see the email scrolling by in the console, just the way it would be sent out.) We set a password here because we haven't yet configured a mail server.
Make this user with your name an administrator.

Then create another user called testuser.
Make this one a normal user.
You can use this user to see how Plone looks and behaves to users that have no admin permissions.
Now let's see the site in 3 different browsers with three different roles:
as anonymous
as editor
as admin
Configure a Mailserver#
For production-level deployments you have to configure a mailserver. Later in the training we will create some content rules that send emails when new content is put on our site.
For the training you don't have to configure a working mailserver since the Plone-Add-on Products.PrintingMailHost is installed which will redirect all emails to the console.
Server:
localhostUsername: leave blank
Password: leave blank
Site 'From' name: Your name
Site 'From' address: Your email address
Click on Save and send test e-mail. You will see the mail content in the console output of your instance. Plone will not
actually send the email to the receivers address unless your remove Products.PrintingMailHost.
The site structure#
First delete all existing content from the site since we won't use it!
Click on the folder-icon in the toolbar while on the frontpage
Select all displayed content items
Click on the trash icon to delete them
Now we have a clean slate and can start creating the structure we want:
Root (Frontpage)
├── Training
├── Schedule
├── Location
├── Sponsors
├── Sprint
└── Contact
Below we'll add appropriate content.
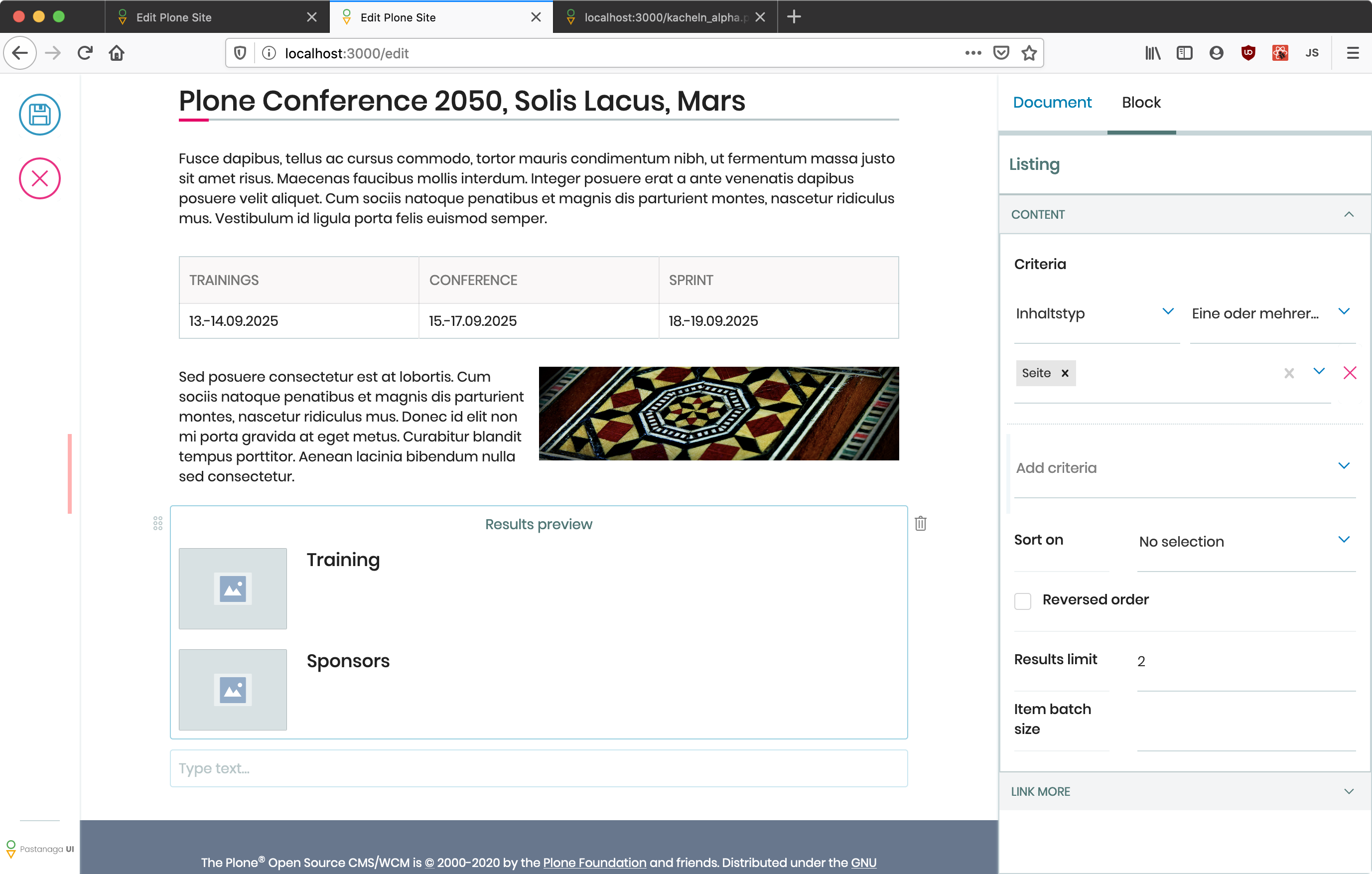
Edit the front page:
Change the title to
Plone Conference 2050, Solis Lacus, MarsAdd some dummy text
Save the page
Create a site structure:
Add a Page "Training"
Add a Page "Schedule"
Add a Page "Location"
Add a Page "Sponsors"
Add a Page "Sprint"
Add a Page "Contact"

The view of the newly created site structure.#
Todo
Create folder news or do not delete in former section
screenshot below of the navigation bar
In
/news: Add a News Item "Conference Website online!" with some imageIn
/news: Add a News Item "Submit your talks!"In
/events: Add an Event "Deadline for talk submission" Date: 2025/08/10Add a Folder "Register"
Add a Folder "Intranet"

The view of the extended navigation bar.#
Default content types#
The default Plone content types are:
- Page
A Page is the most flexible content type. You can use the editor to create, edit and arrange blocks on a page. You can choose from blocks for Text, Image, Video, List of existing content and many more. Pages - like folders - can also contain other content. This means you can use them to structure your site. In Plone 6 Classic pages are not folderish!

- Folder
Folders are used to structure content like in a file-system. They can display a listing of its content. Pages can also contain other content. When you use Volto you usually don't use folders to create a structure since pages are also folders. For some cases (e.g. lists of documents) using folders can be usefull though.

- File
A file like a pdf, video or Word document.

- Image
Like files but png, jpeg or other image types

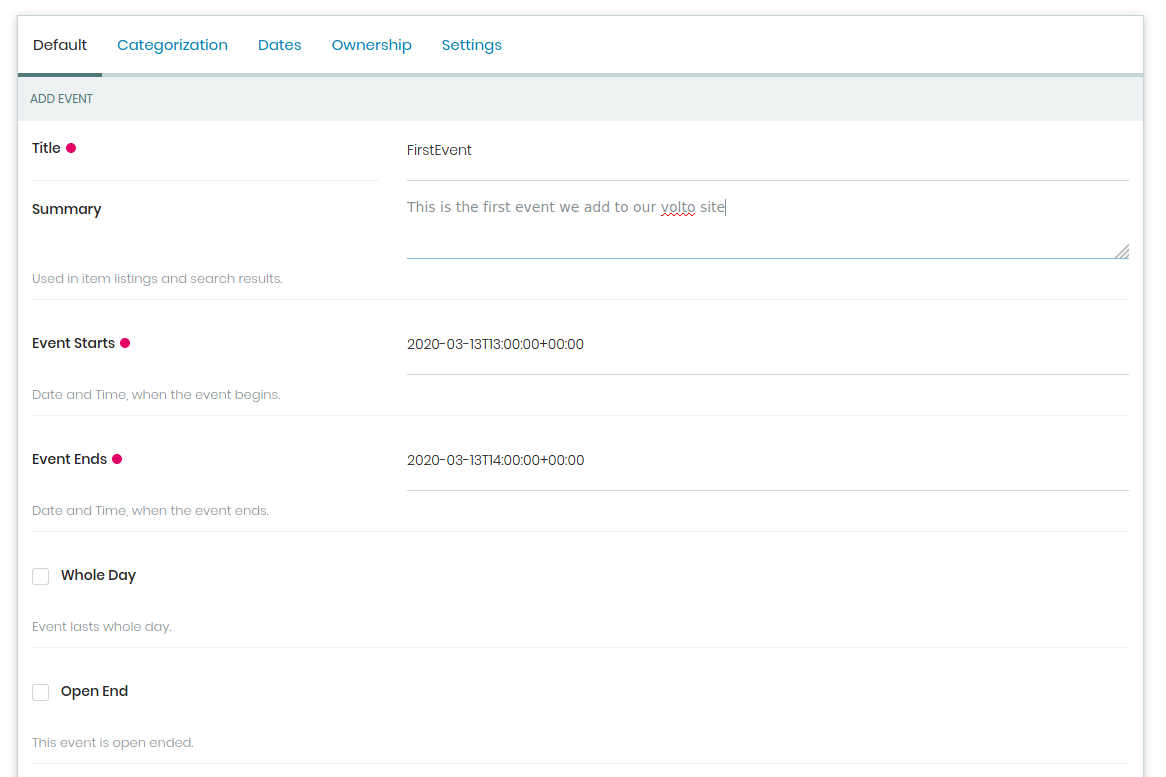
- Event
These are basically pages with start and end dates and some additional fields for

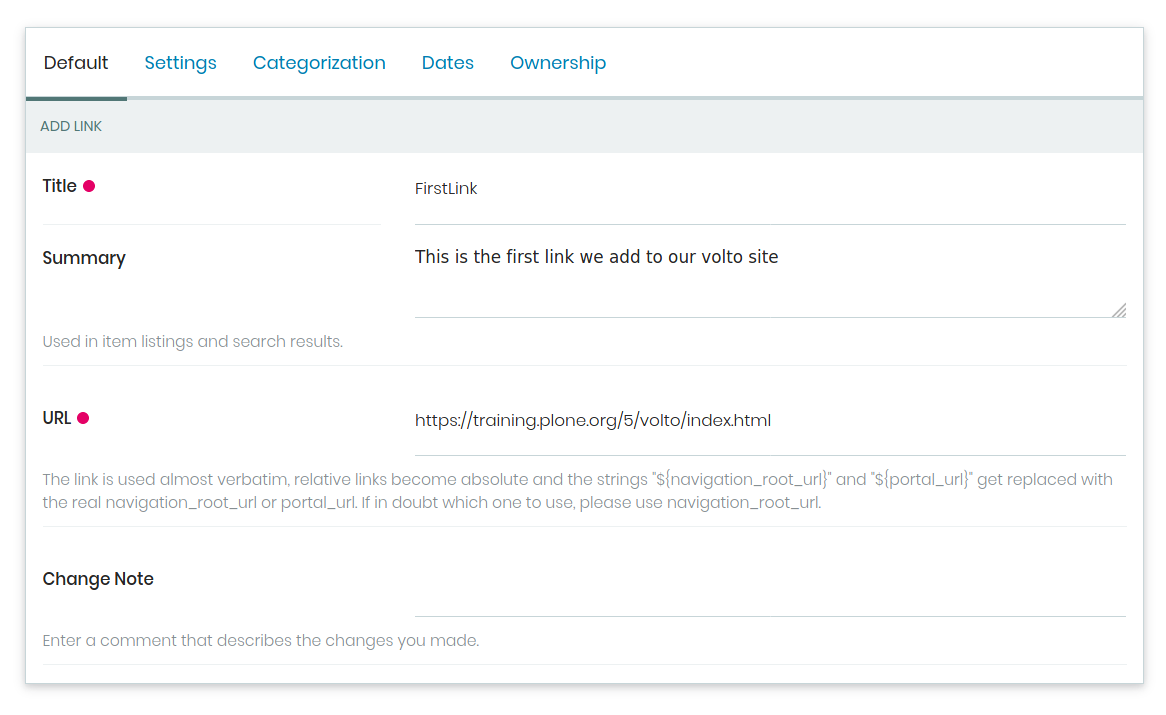
- Link
A link to an internal or external target.

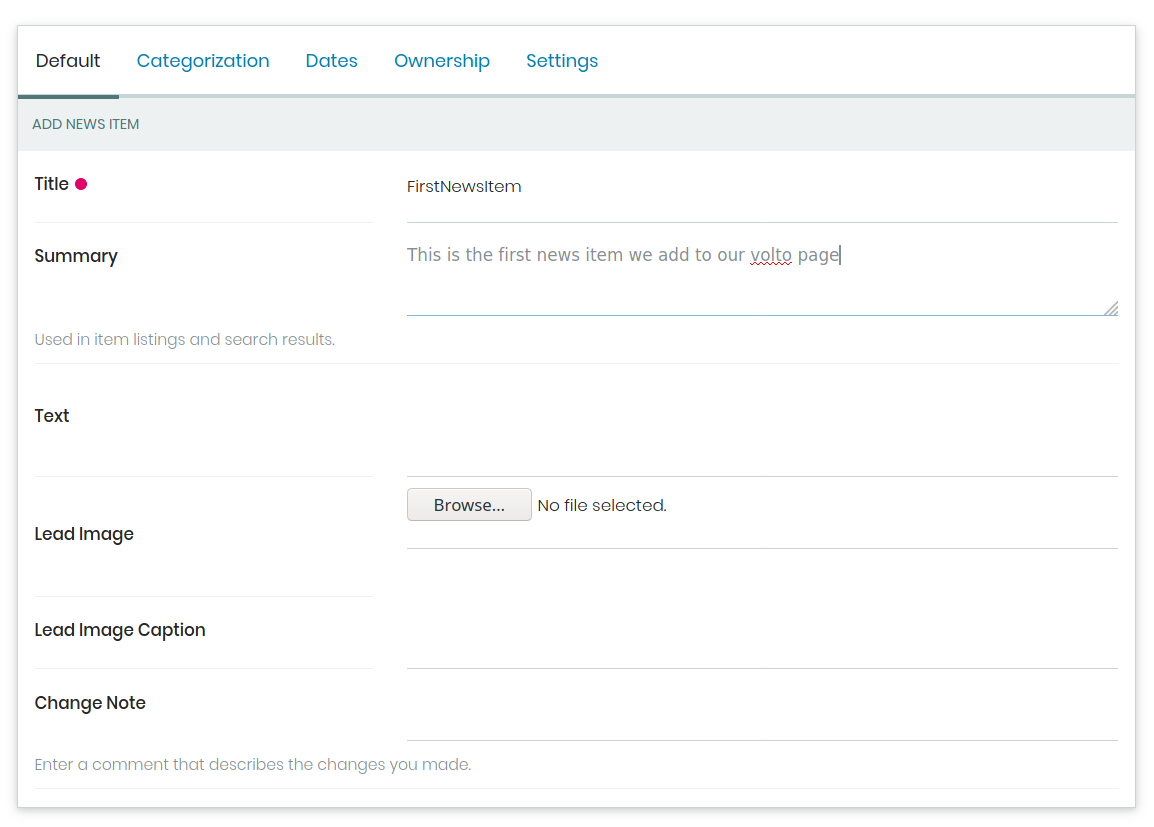
- News Item
Basically a page with an image and an image caption to be used for press releases an such.

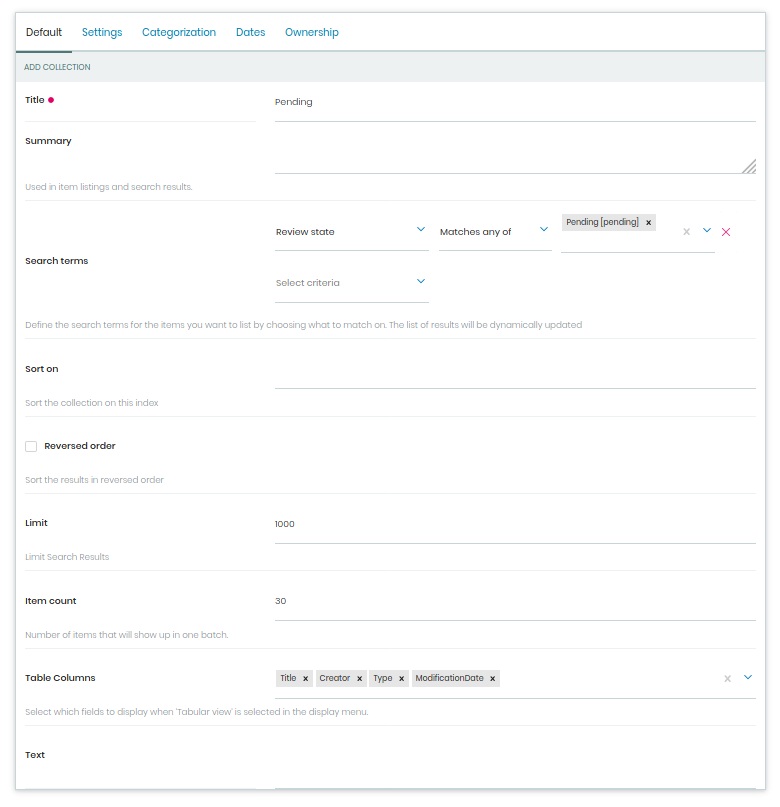
- Collection
Collections are virtual lists of items found by doing a specialized search. With Volto you usually do not use them anymore. Instead you use a page with one or more listing blocks.

Containers#
Go to 'schedule'
explain the difference between title, ID, and URL
explain
/contentschange the order of items
explain bulk actions
Display Menu
Explain default pages (in classic Plone)
Explain Folderish Pages (in Plone6 and Volto)
Content Rules#
Warning
Content-rules can not be configured in Volto yet. See plone/volto#10. You need to use the backend to configure content rules.
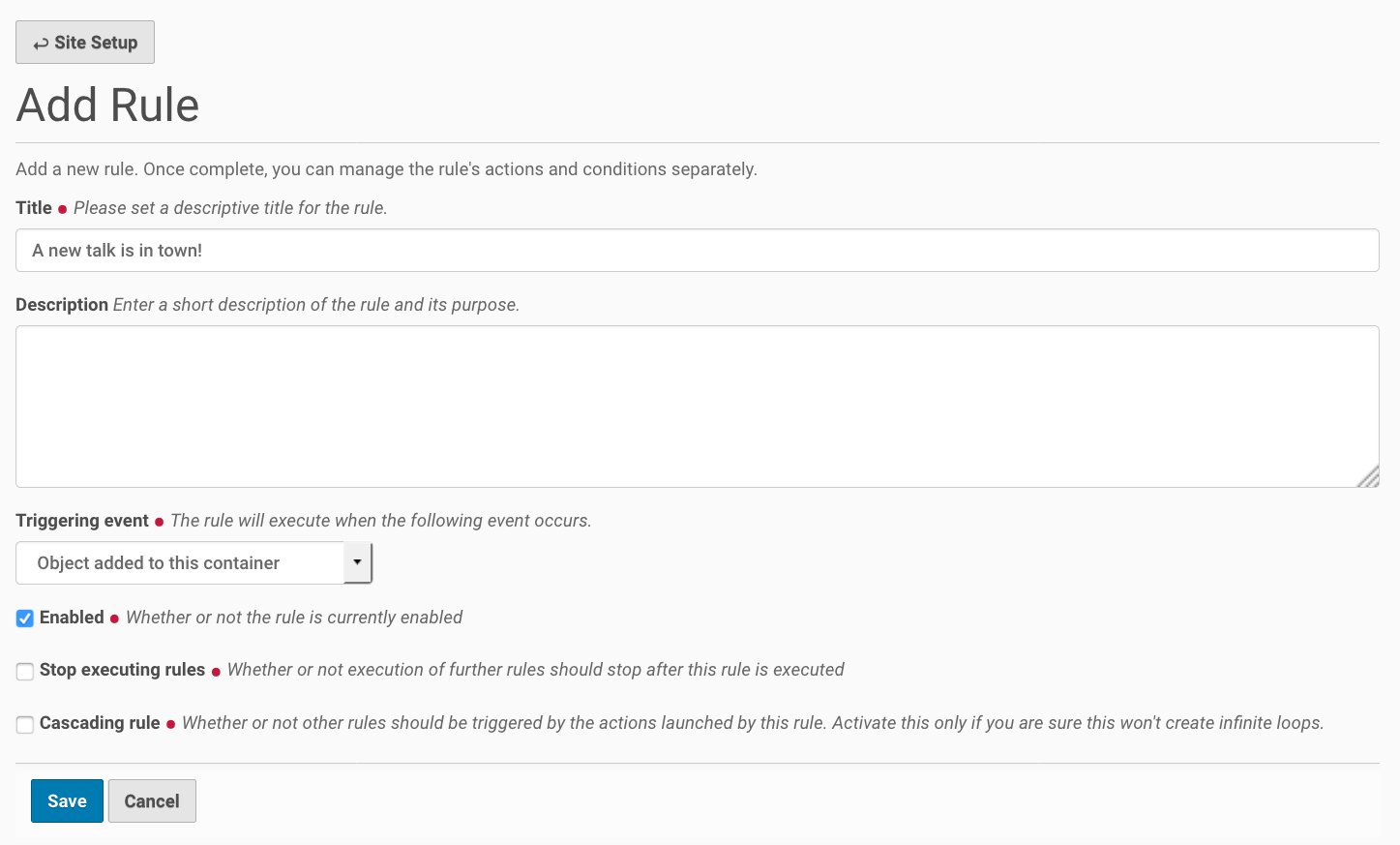
Create new rule "a new talk is in town"!
New content in folder "Talks" -> Send Mail to reviewers.

Add a rule through the web.#

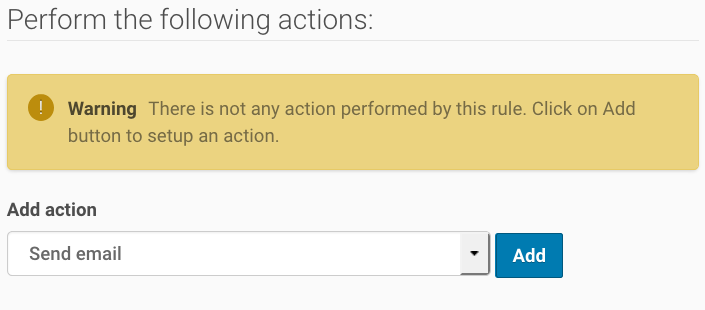
Add an action to the rule.#

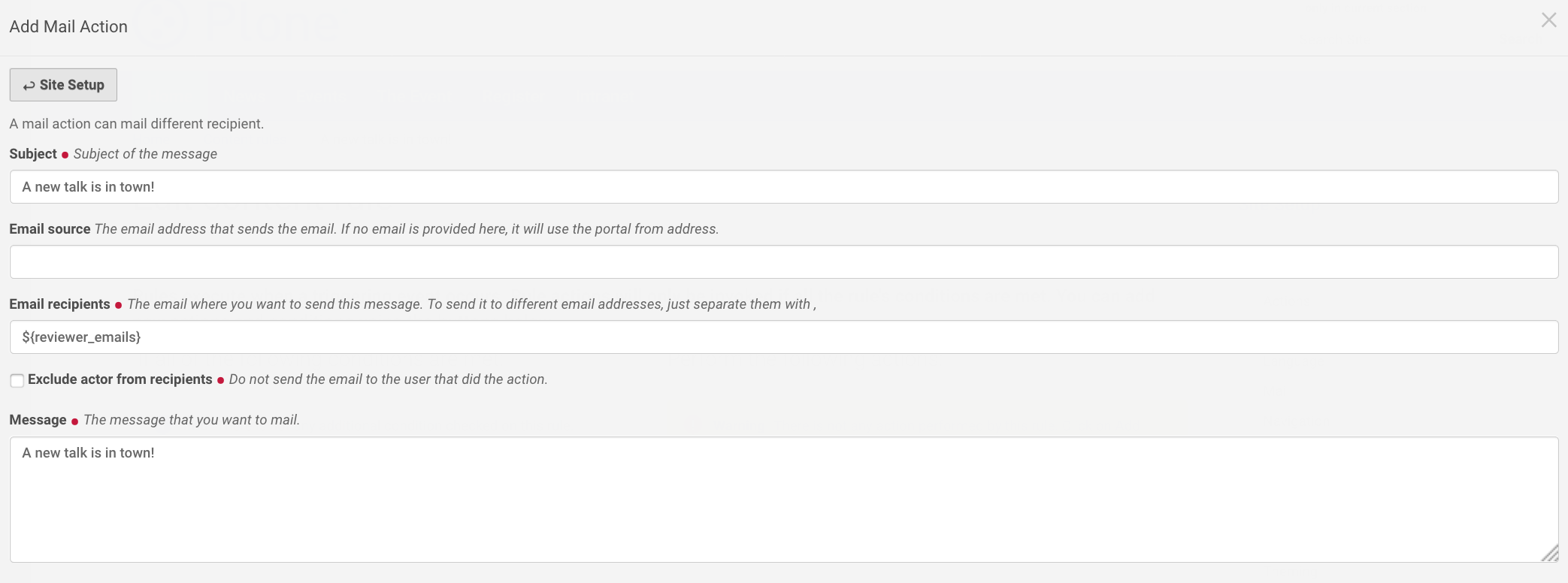
Add mail action.#

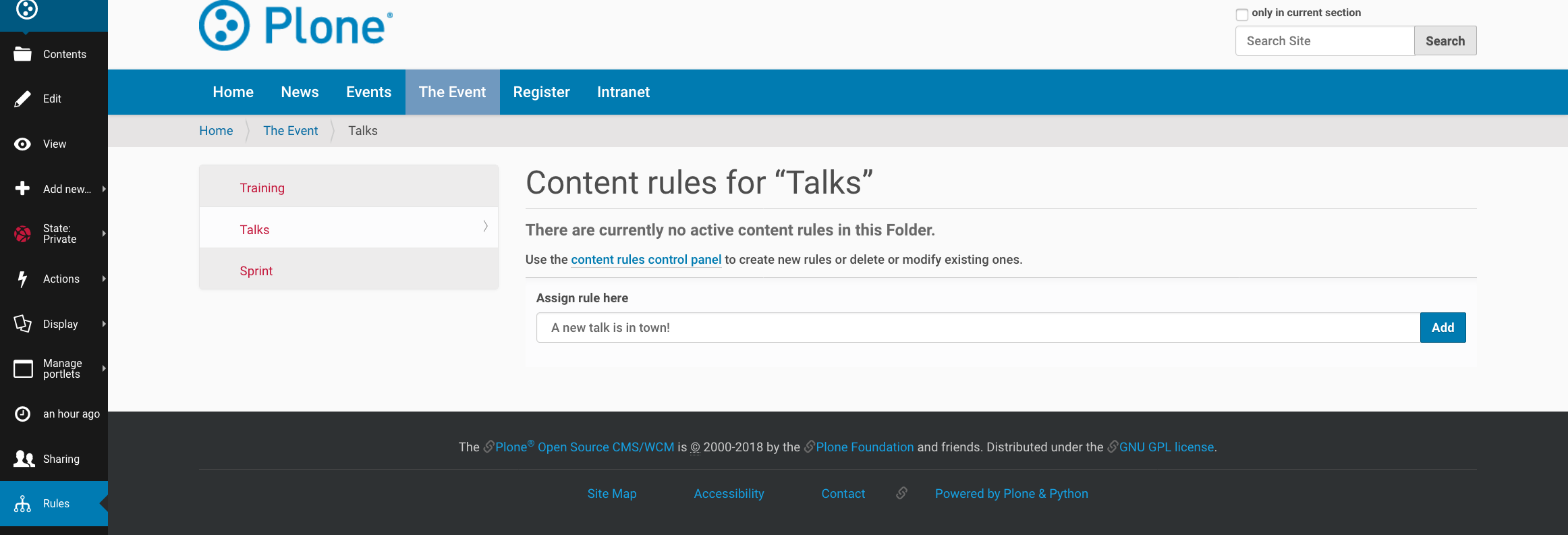
Assign the newly created rule.#
History#
Show and explain; mention versioning and its relation to types.
Manage members and groups#
add/edit/delete Users
roles
groups
Add group "Editors" and add the user 'editor' to it
Add group:
orgaAdd group:
juryand add user 'jurymember' to it.
Workflows#
Take a look at the state drop down on the edit bar on the homepage.
Now, navigate to one of the folders just added.
The homepage has the status published and the new content is private.
Let's look at the state transitions available for each type. We can make a published item private and a private item published. We can also submit an item for review.
Each of these states connects roles to permissions.
In
publishedstate, the content is available to anonymous visitors;In
privatestate, the content is only viewable by the author (owner) and users who have thecan viewrole for the content.
A workflow state is an association between a role and one or more permissions.
Moving from one state to another is a transition.
Transitions (like submit for review) may have actions — such as the execution of a content rule or script — associated with them.
A complete set of workflow states and transitions makes up a workflow. Plone allows you to select among several pre-configured workflows that are appropriate for different types of sites. Individual content types may have their own workflow. Or, and this is particularly interesting, they may have no workflow. In that case, which initially applies to file and image uploads, the content object inherits the workflow state of its container.
Note
An oddity in all of the standard Plone workflows: a content item may be viewable even if its container is not. Making a container private does not automatically make its contents private.
See also
Training Plone Workflow
Plone 5 Documentation Collaboration and Workflow
Working copy#
Warning
Working copies can not be used in Volto yet.
Published content, even in an intranet setting, can pose a special problem for editing. It may need to be reviewed before changes are made available. In fact, the original author may not even have permission to change the document without review. Or, you may need to make a partial edit. In either case, it may be undesirable for changes to be immediately visible.
Plone's working copy support solves this problem by adding a check-out/check-in function for content — available on the actions menu. A content item may be checked out, worked on, then checked back in. Or it may be abandoned if the changes weren't acceptable. Not until check in is the new content visible.
While it's shipped with Plone, working copy support is not a common need. So, if you need it, you need to activate it via the add-on packages configuration page. Unless activated, check-in/check-out options are not visible.
Note
Working Copy Support has limited support for Dexterity content types. The limitation is that there are some outstanding issues with folderish items that contain many items. See: plone/Products.CMFPlone#665
Placeful workflows#
Warning
Placeful workflows can not be configured in Volto yet. Workflow-settings that you configure in the classic frontend are working though.
You may need to have different workflows in different parts of a site. For example, we created an intranet folder. Since this is intended for use by our conference organizers — but not the public — the simple workflow we wish to use for the rest of the site will not be desirable.
Plone's Workflow Policy Support package gives you the ability to set different workflows in different sections of a site.
Typically, you use it to set a special workflow in a folder that will govern everything under that folder.
Since it has effect in a "place" in a site, this mechanism is often called "Placeful Workflow".
As with working-copy support, Placeful Workflow ships with Plone but needs to be activated via the add-on configuration page. Once it's added, a Policy option will appear on the state menu to allow setting a placeful workflow policy.